Go to Admin -> Online Store -> Themes -> Customize -> Theme settings -> Collection Page

Within Collection page, you can config default settings for all type of collection layout:
If you want to setup collection filter & settings for specific layout, please check Collection page
1. GENERAL SETTINGS
- Default page layout: We have 3 types of layout:
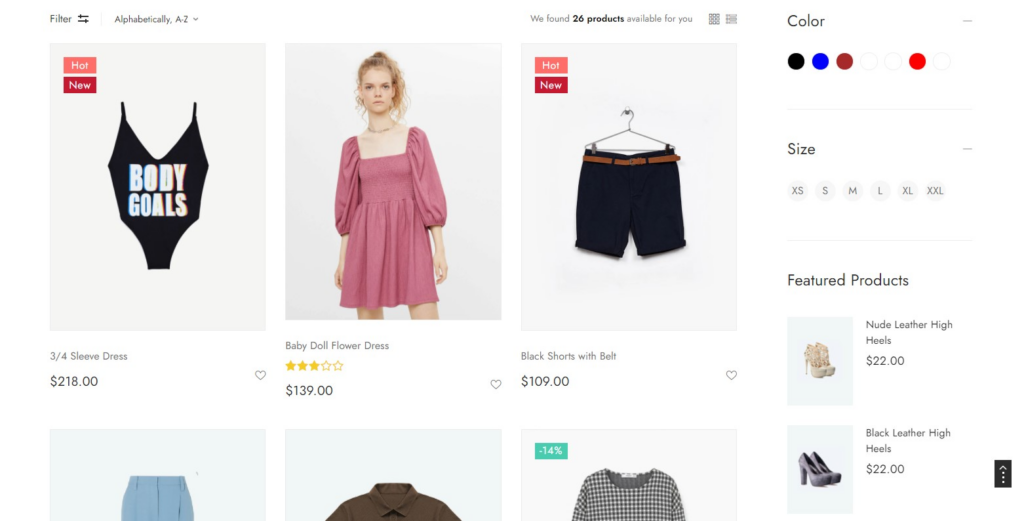
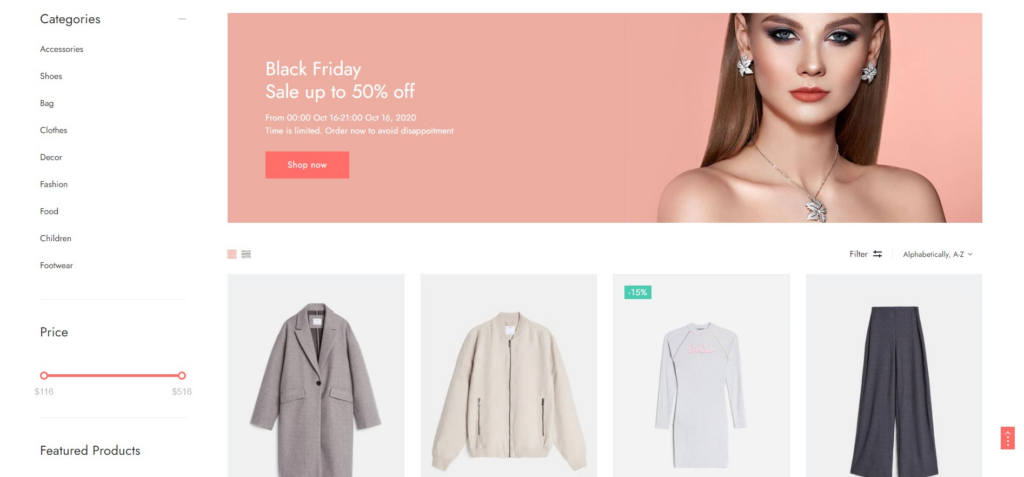
1 column (default),2 columns left&2 columns right.With Lusion you can use 3 types of layout at the same time for collection page. It means we can have collection A using 1 column, collection B using 2 columns left & collection C using 2 columns right at the same time. - View mode: Default view mode:
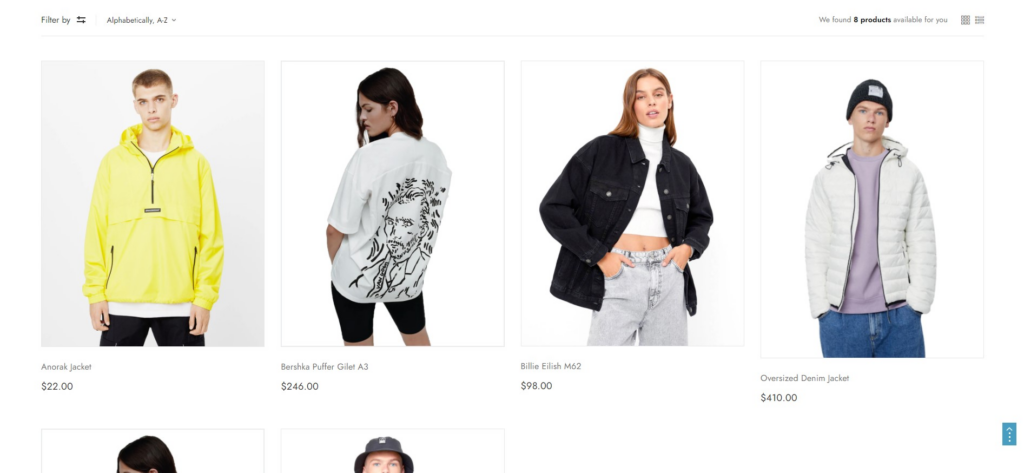
Grid,List,Grid(default)/List&List(default)/Grid. - List mode: We have 2 types of list.
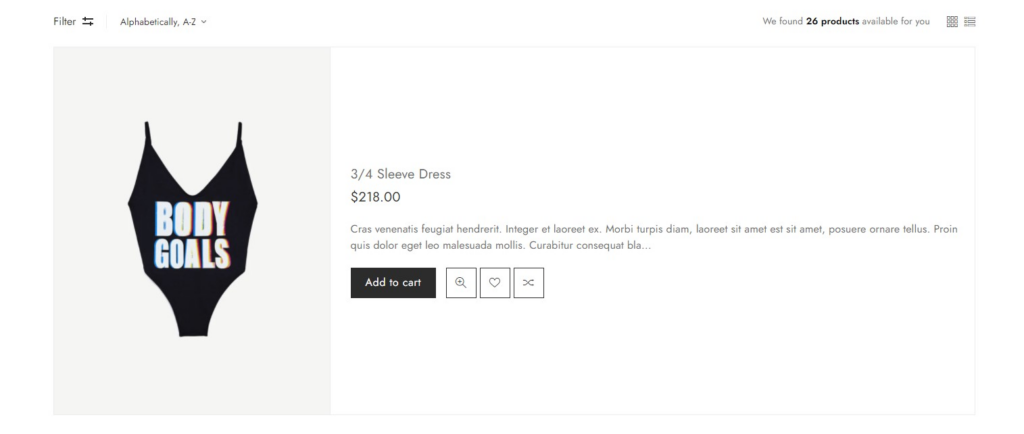
List 1: 1 item per row.

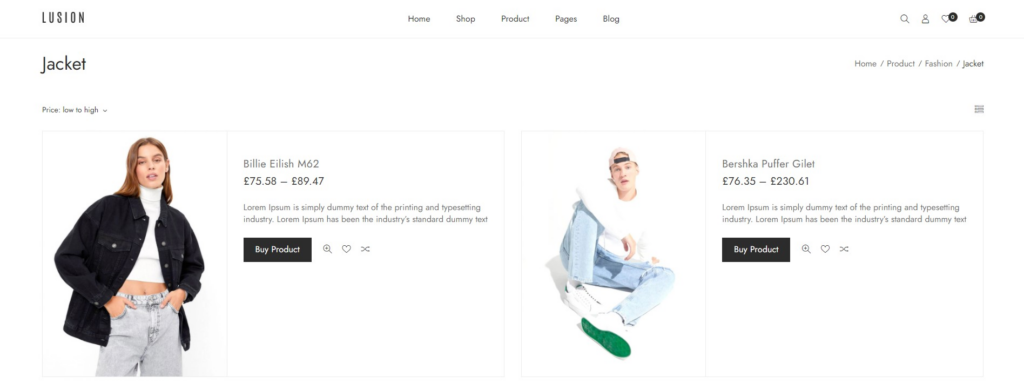
List 2: 2 items per row.

Pagination type:
Pagination number

Load more button

2. CATEGORIES DESCRIPTION
- Category description position: Above or below the products.
- Display description image: This setting is show/hide the static image and show in all of collections.
- Settings of static banner: You can config the background image, HTML content, button link, color of content.

3. PAGE WIDTH & PRODUCT ITEM
- Settings on Page width: Settings width of container for each layout.
- Settings on Number of products & rows per page: Number of product per page will be calculated by
Number of product per row*Number of row per page.
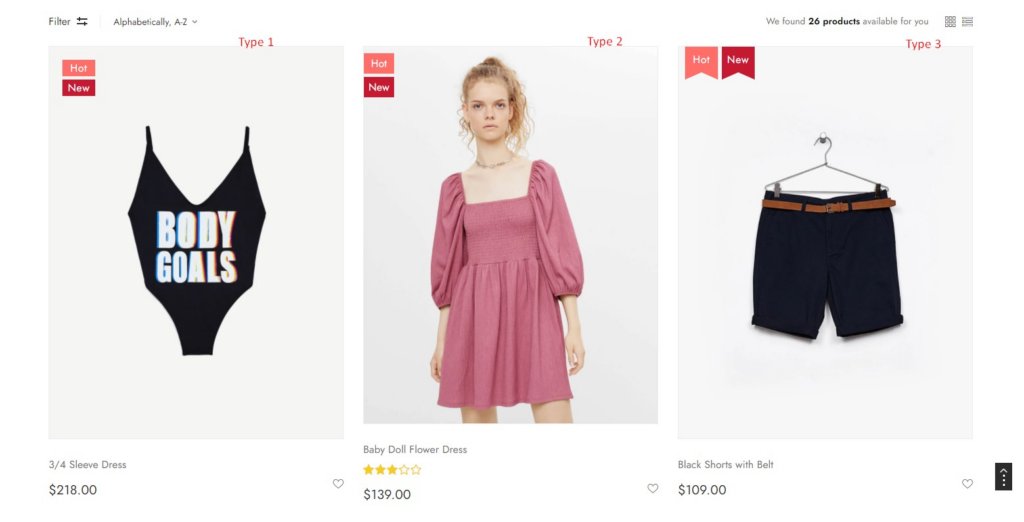
If you chooseView mode: List 1, it will automatically show1 product per row,View mode: List 2, it will automatically show2 product per row. - Settings on Product badge: Setup layout, text, color for product badge that show on product in homepage & collection page, product page.

- Settings on Product elements: Show or hide review, buttons on product in homepage & collection page.
- Layout
1 column

Layout 2 columns