Go to Admin -> Online Store -> Themes -> Customize -> Theme settings -> General

Within General, you can config:
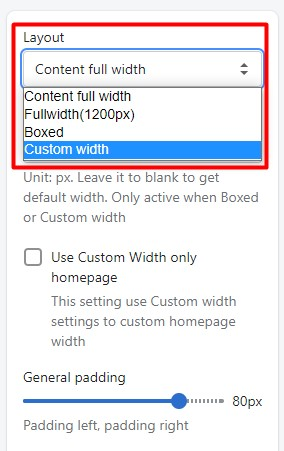
- LAYOUT

Width: Define width for all site wide.
Content full width

Fullwidth(1200px)

Boxed + Custom width(1700px)

- Custom width: Only active when layout has value “Boxed” or “Custom width”.
- Use Custom width only for homepage: Use settings “Custom width” to define width of site only in homepage.
- Padding: Padding of container(Apply all value of layout except “Fullwidth(1200px))”.
- Favicon: Favicon of website.
- Enable Sticky Toolbar Mobile: You can config it in Section Toolbar Menu
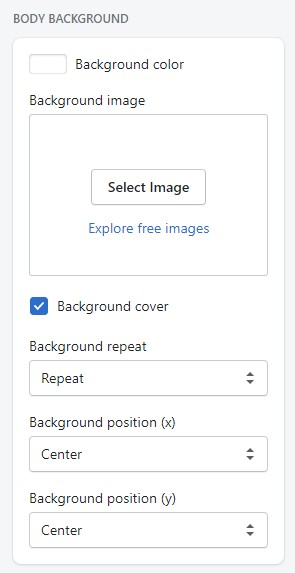
2. BODY BACKGROUND
Settings on Body Background: Config background color, image, position, size.

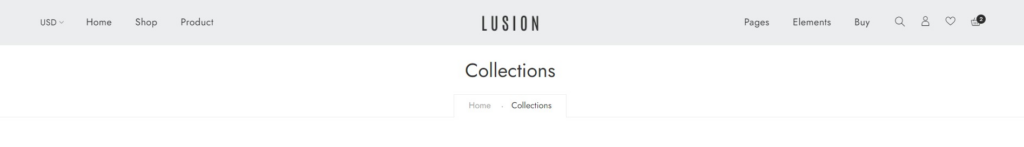
3. PAGE TITLE
- Config background color, image, color of title, breadcrumb.
- Layout
Layout 1

Layout 2

4. PRELOADER
Settings on Preloader: Config show preloader, test mode, background preload page, loading color, preloader types.

