Go to Admin -> Online Store -> Themes -> Customize -> Theme settings -> Header

Within Header, you can config:
1. HEADER LAYOUT
- Header version: We have 7 types of header for you.
- Header width:
Default(follow setting Width on Theme Settings – General) orFull width. - Custom width: This settings only work with header width has value default.
- Header absolute: To make header absolute or not.Header absolute:

Header not absolute:

- Sticky header: Enable sticky menu on desktop.
- Sticky header on mobile: Enable sticky menu on mobile.
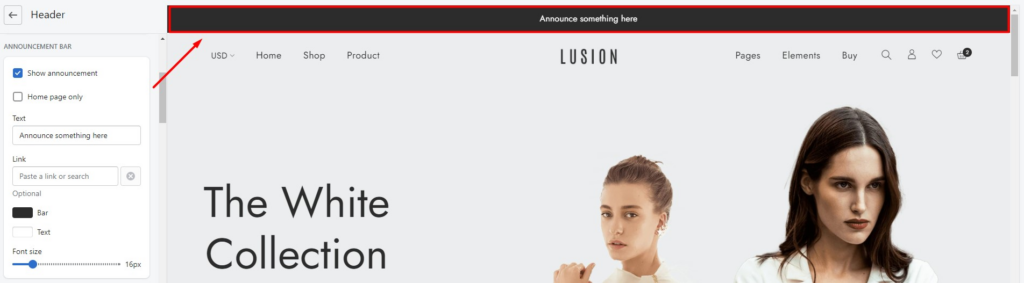
2. ANNOUNCEMENT BAR
- Config announcement bar that show above the header.

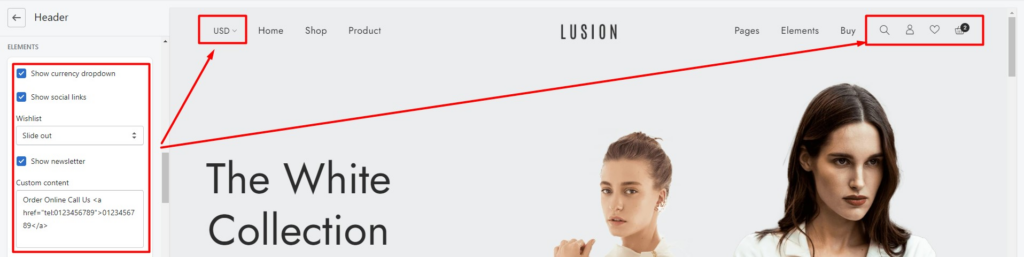
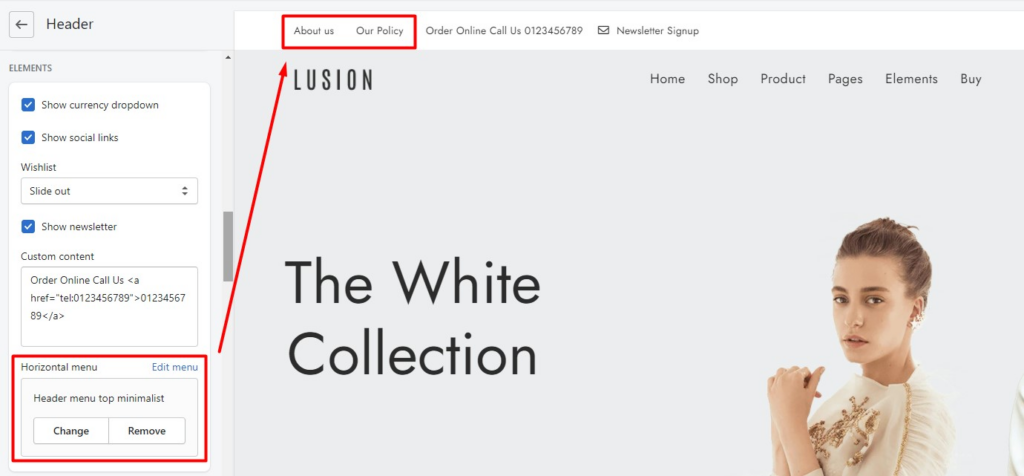
3. ELEMENT
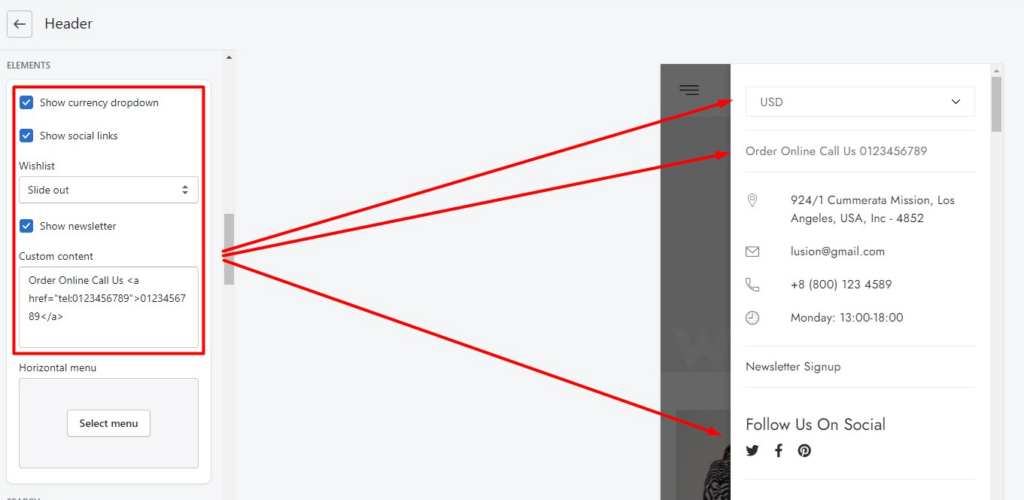
- Show or hide currency dropdown, social links, wishlist, newsletter subscription & custom HTML content such as phone number.

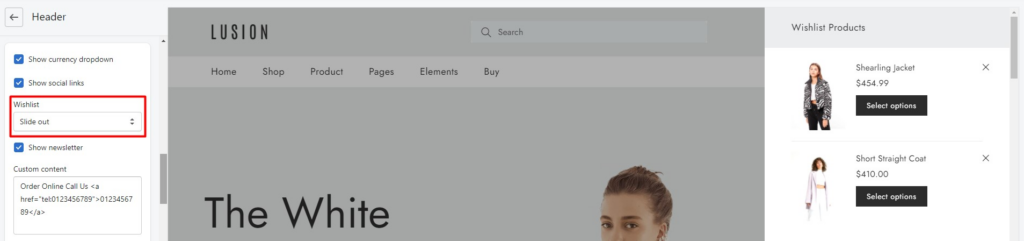
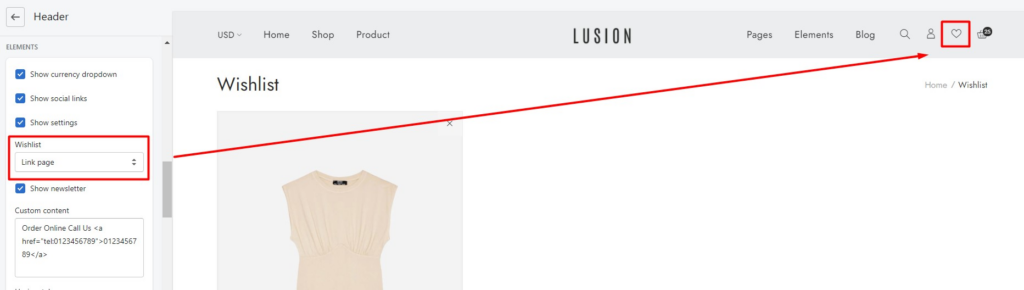
- Wishlist: Hide/Slide out/Link page

To link page Wishlist, you need to create a Wishlist page.

- Some header that can’t show some element. But on mobile, it’ll show on block Settings of Section Toolbar Menu.

- Setting for Horizontal menu: This setting is only for Header version 2.

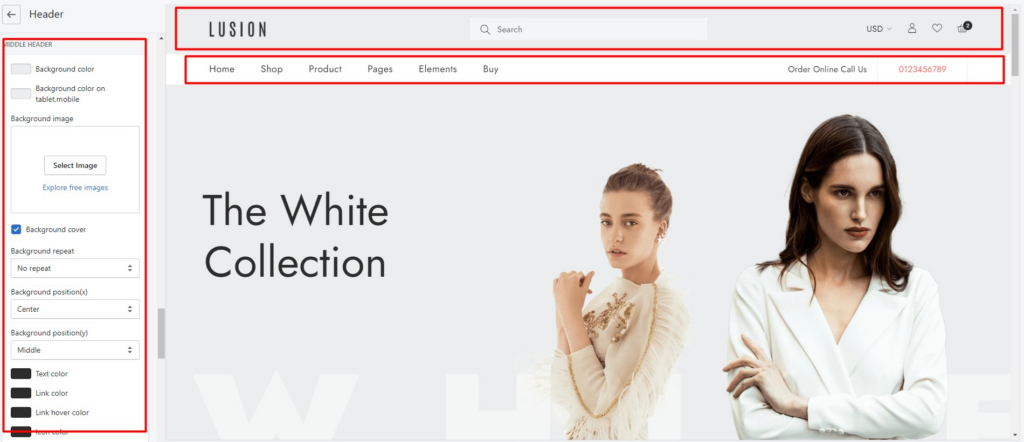
4. HEADER COLORS
- Settings on Background: Settings for background of header.
- Settings on Border: Settings for border of header. Setting “Show border in homepage” will show border bottom of header in homepage when border bottom size > 0.
- Background settings for each part of header: We separated the header to 3 parts: top, middle & bottom header. We can change the background, text, links & icons color, padding of each part. Each version of header will have some parts or all of 3 parts.Eg: Header version 4 has 2 parts