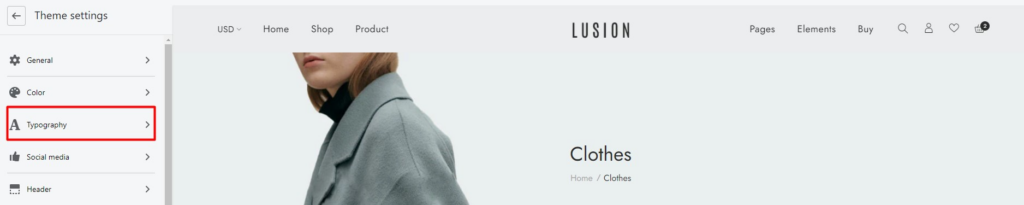
Go to Admin -> Online Store -> Themes -> Customize -> Theme settings -> Typography

Within Typography, you can config the font of these elements included font family, font size, font weight, font style:
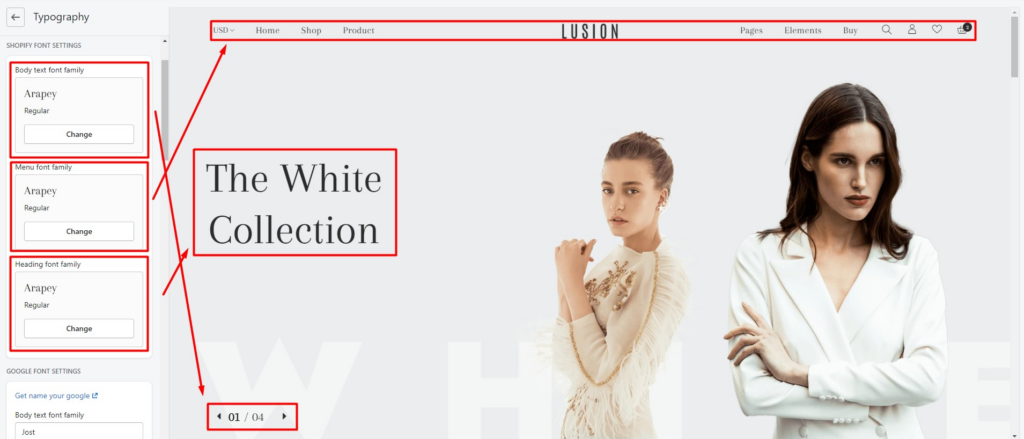
1. FONT SOURCE FROM SHOPIFY

You can config:
- Body Text: Normal text on website.
- Headings Text: Heading include h1, h2, h3, h4, h5, h6, .h1, .h2, .h3, .h4, .h5, .h6.
- Main menu links: Font on main menu item.


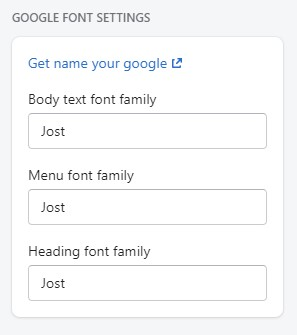
2. FONT SOURCE FROM GOOGLE
Get name of your Google font by clicking this link.


This is the same as Shopify font settings.
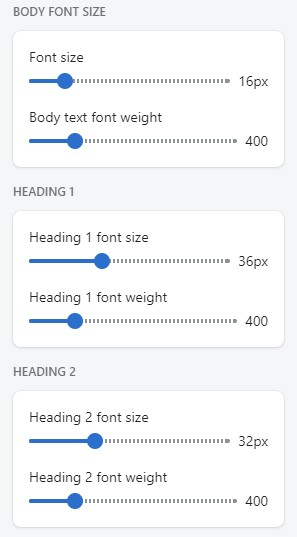
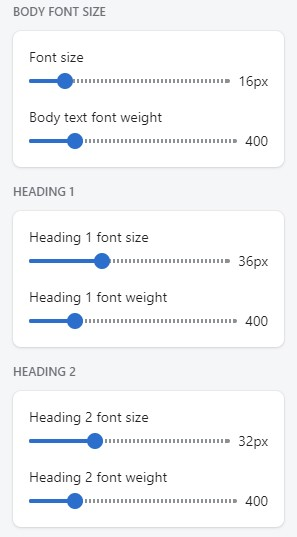
3. FONT SIZE & FONT WEIGHT
Define font size & font weight of body text, heading, button, product name, form field.